Responsywna strona – czyli dlaczego strony internetowe muszą być RWD?
Responsywna strona WWW, czyli RWD
W tym artykule omówimy szerokość strony www, temat wymiarów strony internetowej, co ma wpływ na responsywność.
Określenie „responsywna strona internetowa” jest na ustach wszystkich: programistów, web designerów, marketingowców oraz administratorów serwisów www. Trudno dziś znaleźć agencję interaktywną, która nie chwali się tworzeniem stron w standardzie RWD. Warto jednak wiedzieć, kiedy tak naprawdę możemy mówić o responsywności. W artykule przedstawiamy również korzyści płynące ze wdrożenia takiej normy.
Problem z przeglądaniem Internetu na urządzeniach mobilnych
Wyniki wszystkich najnowszych badań pokazują, że więcej niż połowa Polaków korzysta z Internetu na urządzeniach przenośnych takich jak smartfon, tablet czy iPhone. Co istotne, nie boimy się również dokonywać w ten sposób płatności elektronicznych czy zakupów w sklepach online. Robimy to nawet wtedy, gdy jesteśmy w domu i mamy pod ręką komputer stacjonarny lub laptopa. Firma nieposiadająca strony dostosowanej do sprzętu mobilnego oddaje potencjalnych klientów w ręce konkurencji.
Jeśli próbowałeś przeglądać desktopowe strony www na telefonie zapewne wiesz o czym mowa. Nieczytelny układ strony, utrudniona nawigacja, przycięta treść, mała czcionka – to tylko kilka z podstawowych utrudnień. Jeśli chcesz coś przeczytać, musisz wtedy co chwilę powiększać i skrolować wybrany fragment treści czy grafiki. Staje się to na tyle uporczywe, że lepiej opuścić stronę i poszukać podobnych materiałów w innym miejscu. Chcemy przecież jak najszybciej znaleźć to, co nas interesuje. Nie mamy czasu na przewijanie co kilka sekund.
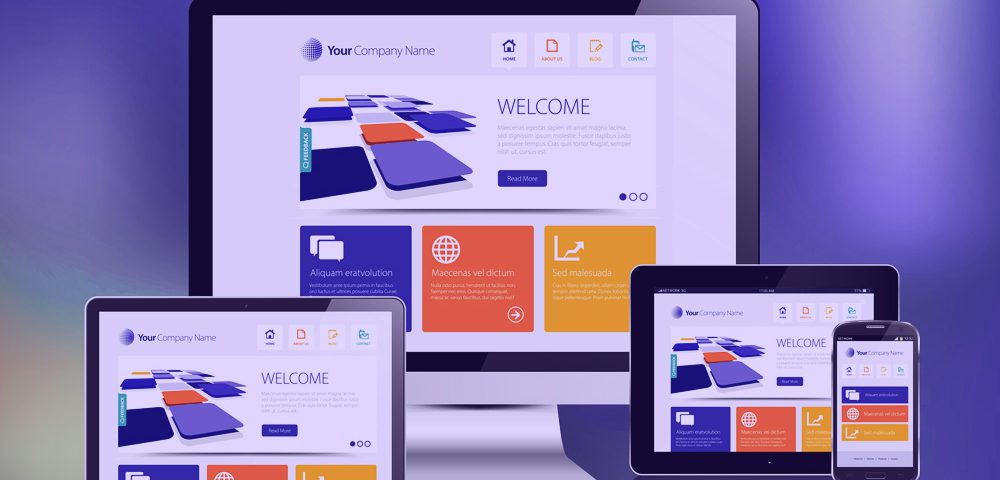
Układ dostosowany do różnych rozdzielczości
Strona responsywna rozwiązuje wszystkie problemy, o których przed chwilą czytałeś. Zastosowanie standardu Responsive Web Design pozwala na czytelne wyświetlanie zawartości serwisu na urządzeniach o różnej rozdzielczości. Użytkownik nie musi niczego samodzielnie zmieniać – layout strony internetowej lokalnego dostosowuje się w sposób automatyczny. Web Designerzy standardowo projektują 3 wersje szerokości strony www:
- 1200 px – dla monitorów w komputerze i laptopie,
- 480 px – dla smartfonów i telefonów z obsługą Internetu,
- 1024 px – dla tabletów.
 ( strona responsywna)
( strona responsywna)
Warto jeszcze bardziej zwiększyć elastyczność, czemu posłuży wdrożenie następujących wersji layoutu:
- 320 px,
- 768 px,
- 800 px,
- 1366 px.
Standard RWD można wprowadzić za pomocą technologii elastycznego skalowania zawartości lub CSS3 Media Queries.
Strona responsywna, a mobilna – to nie to samo!
Powszechnie można się spotkać z zamiennym stosowaniem pojęć strona mobilna oraz responsywna. Dla zachowania precyzji warto sobie jednak wyjaśnić kilka różnic. Wersję mobilną serwisu rozpoznamy po tym, że jest ona stworzona na osobnej subdomenie (zwykle ma postać m.domena.pl) i przypisana do odrębnego systemu zarządzania treścią (CMS). Stanowi więc niejako niezależny byt – może zawierać inną treść i okrojoną zawartość graficzną w porównaniu do jej odpowiednika deskopowego.
Natomiast witryna responsywna znajduje się na jednym adresie URL. W tym przypadku użytkownik nie traci niczego z treści – ma jedynie miejsce inny (bardziej przyjazny) sposób jej wyświetlania – płynny układ strony, dostosowana do wielkości ekranu wielkość czcionki i elastyczne grafiki. Nawet struktura kodu html5 jest tylko jedna dla każdej rozdzielczości. Nie ma również konieczności stosowania przekierowań, które spowalniają działanie serwisu.
Responsywność, a pozycjonowanie stron internetowych
Od kilku lat Google premiuje w naturalnych wynikach wyszukiwarki te strony, które spełniają standardy Responsive Web Design. Na razie serwis niedostosowany pod kątem RWD może zapomnieć o ruchu głównie z urządzeń mobilnych. Wraz z kolejnymi aktualizacjami algorytmu można się natomiast spodziewać, że domena straci pozycje bez względu na sposób przeglądania Internetu przez użytkownika. Warstwa User Experience będzie z każdym rokiem zyskiwać na znaczeniu w SEO.
Jak sprawdzić czy strona jest RWD?
Jest na to prosty sposób. Wystarczy wejść na stronę https://www.google.com/webmasters/tools/mobile-friendly/ i wpisać w formularzu nazwę domeny, którą chcemy zweryfikować. O fakcie responsywności lub jej braku zostaniemy poinformowani po chwili w krótkim komunikacie.
Podsumowanie
Twoja strona internetowa nadal nie jest responsywna? Musisz to jak najszybciej zmienić. W przeciwnym razie stracisz potencjalnych klientów oraz pozycje w wyszukiwarce Google. Poza tym strona RWD jest po prostu ładniejsza, co wpływa pozytywnie na budowanie prestiżu oraz wizerunku marki.
Do następnego razu PD team
Czy wiesz, że również tworzymy strony internetowe i pozycjonujemy strony internetowe
Artykuł współtworzony z partnerem biznesowym agencją adwave.eu